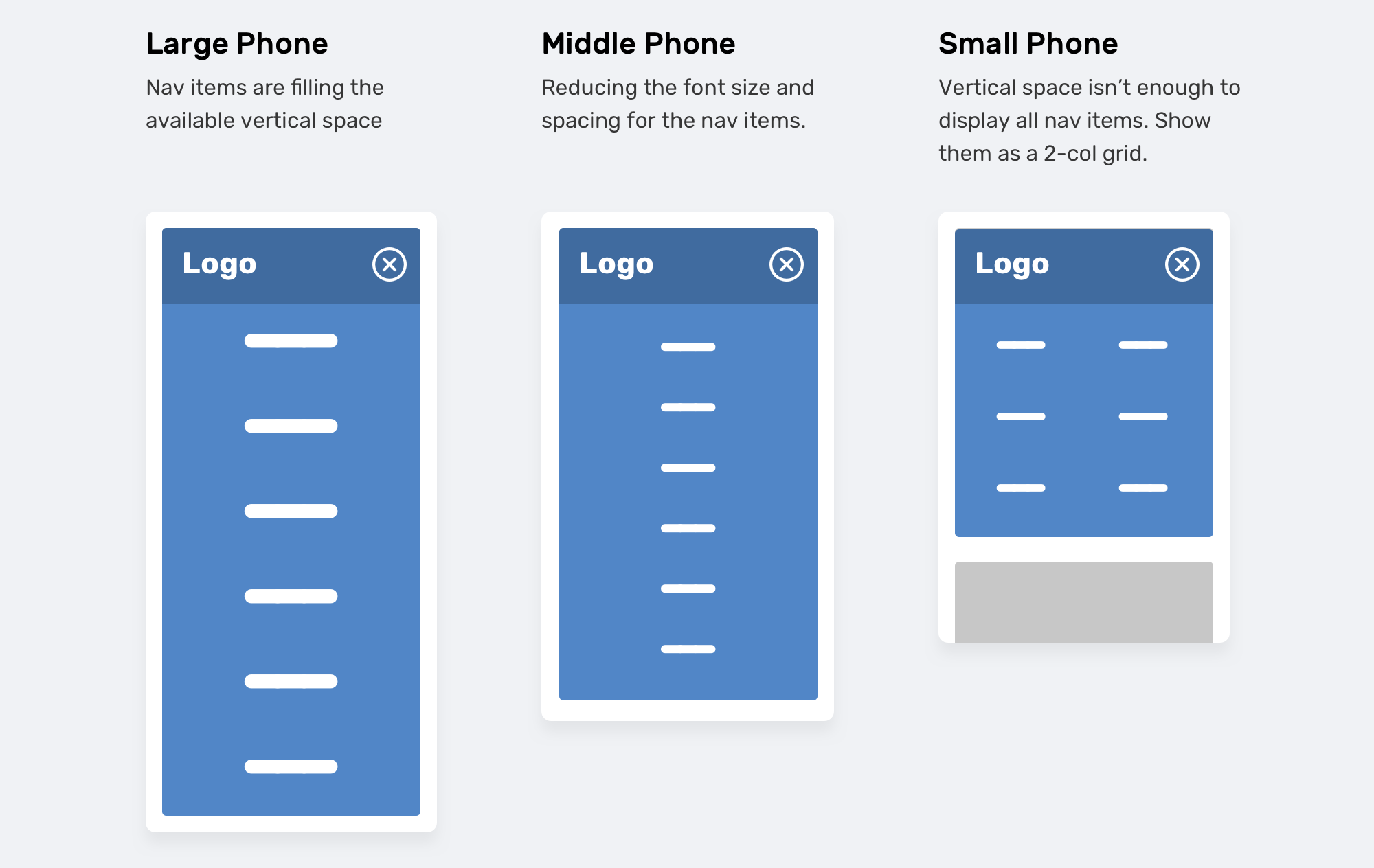
Responsive Across All Devices: An Incredible Guide to Responsive UI/UX Design | by Khoirul Abdul Aziz | Bootcamp

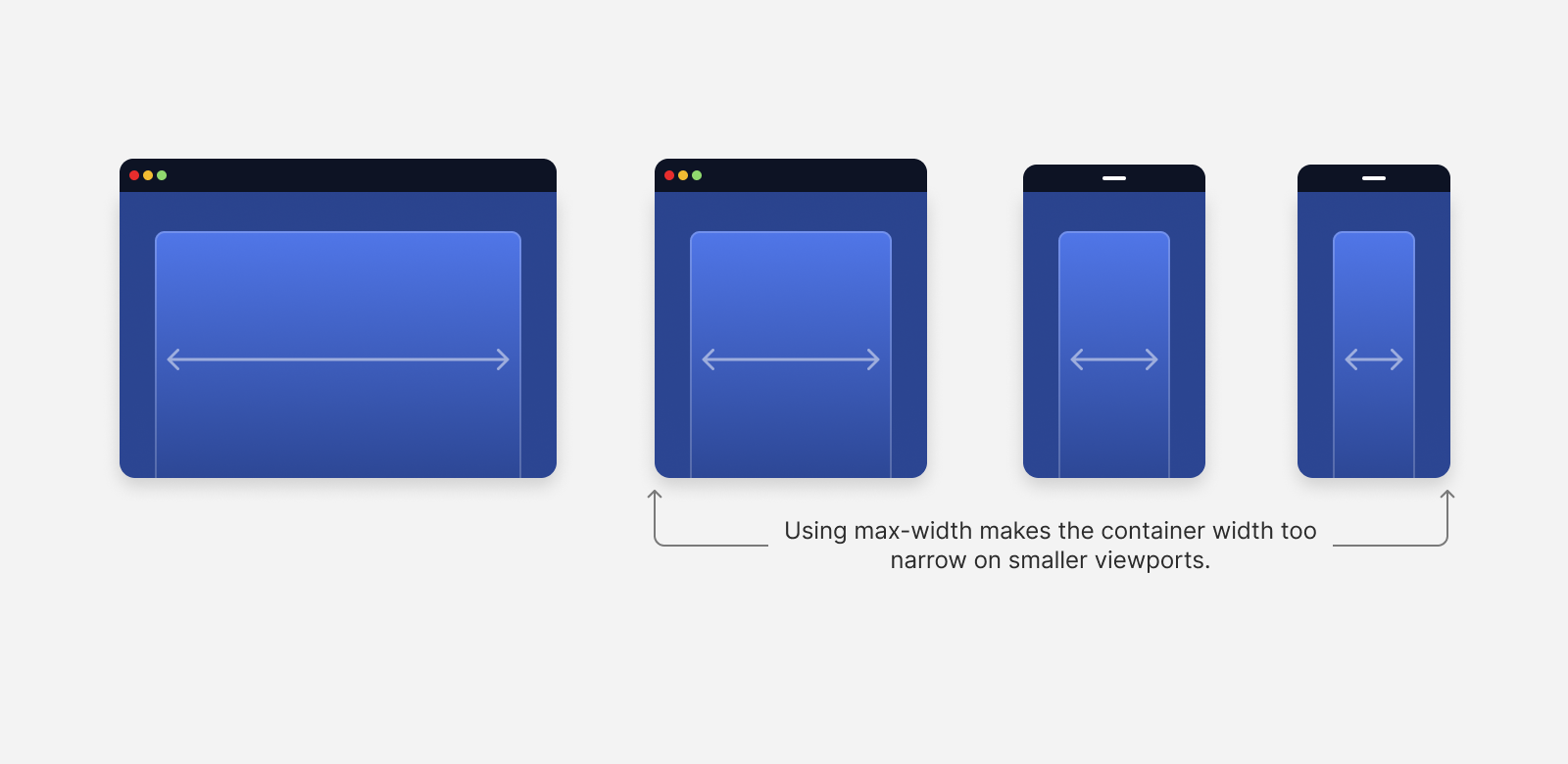
html - Responsive Design: how to have text input and button stay 100% width of parent - Stack Overflow

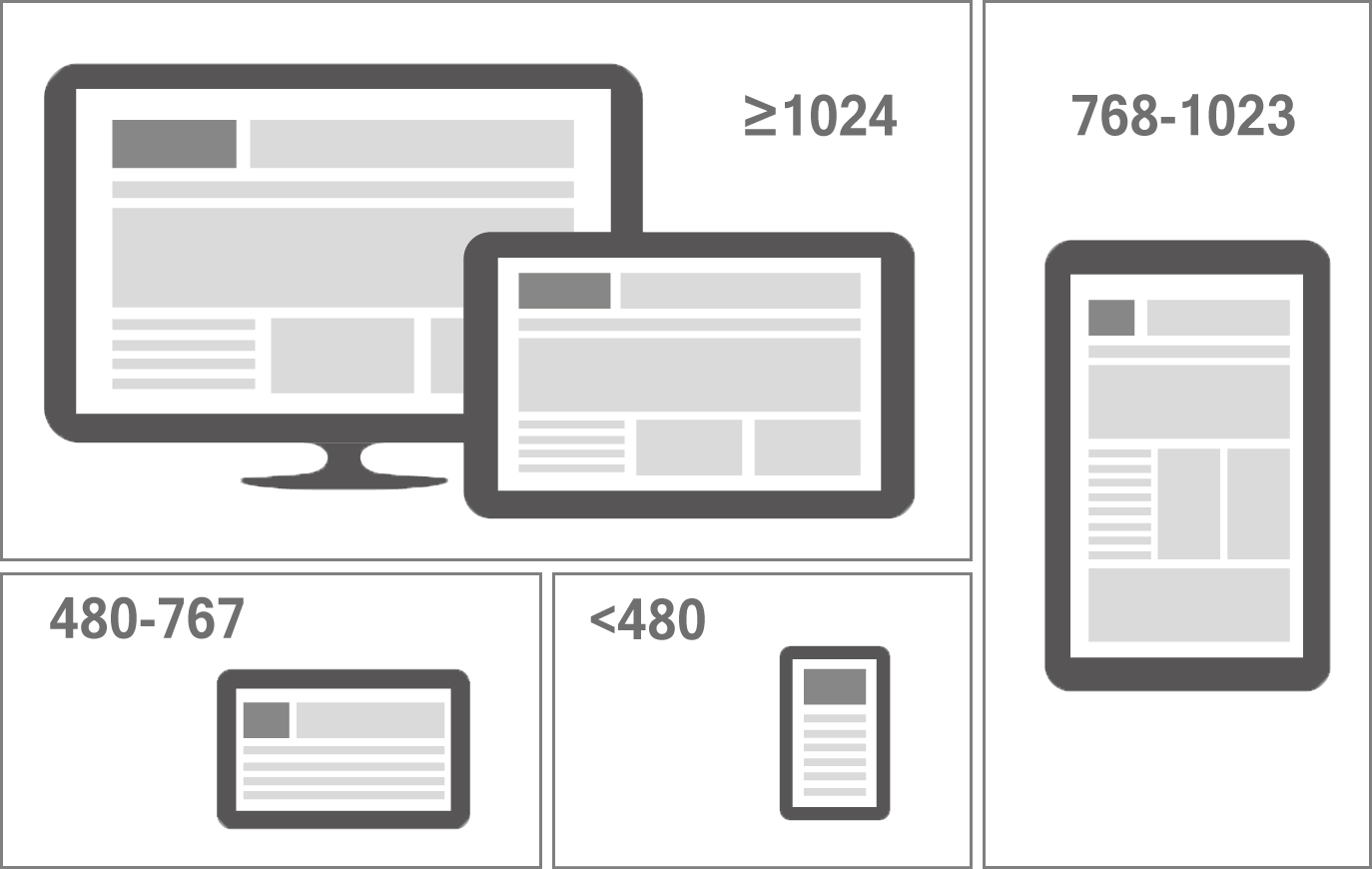
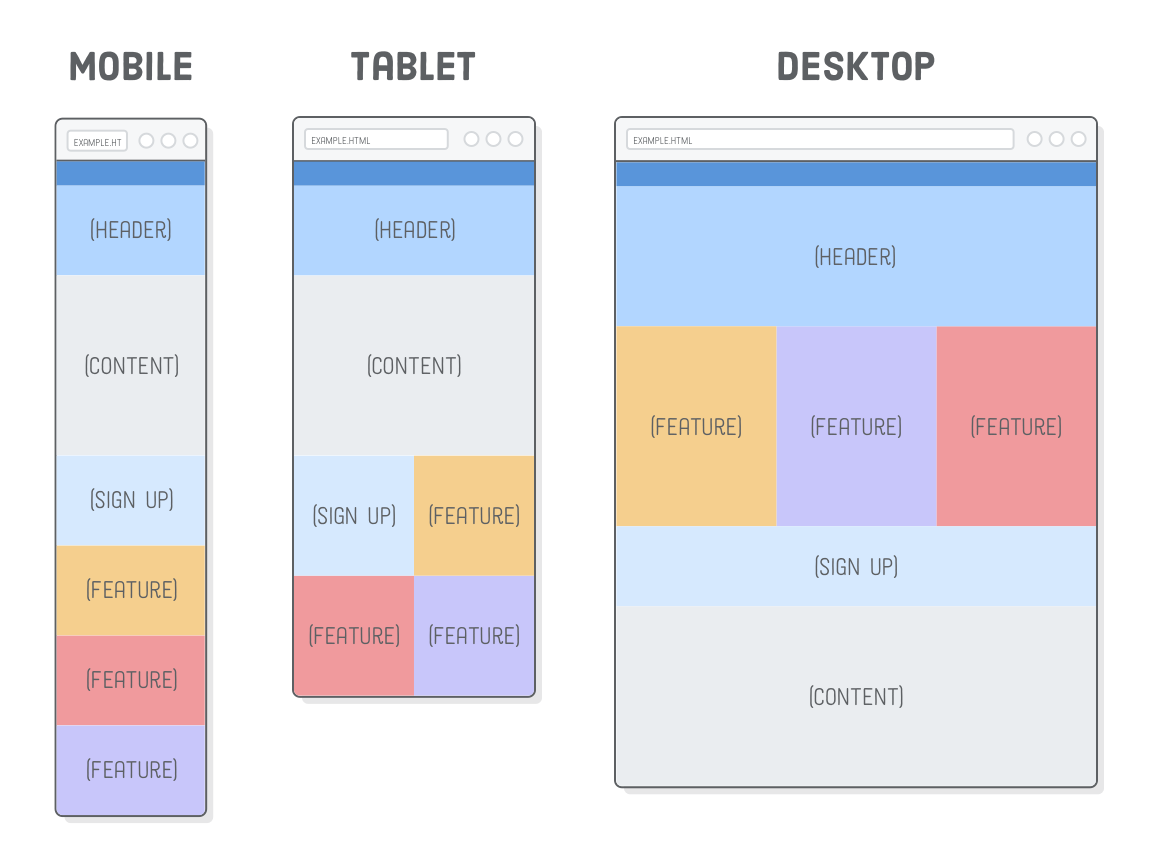
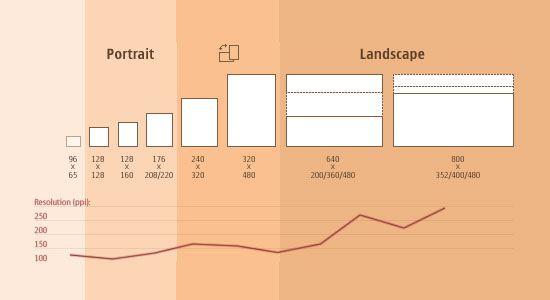
mobile - Responsive images for 3 different types of screens : Is this a good design? - User Experience Stack Exchange





















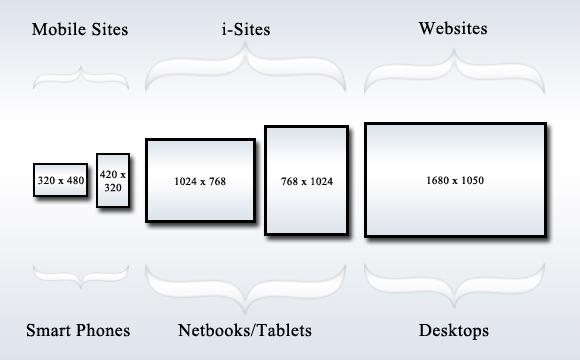
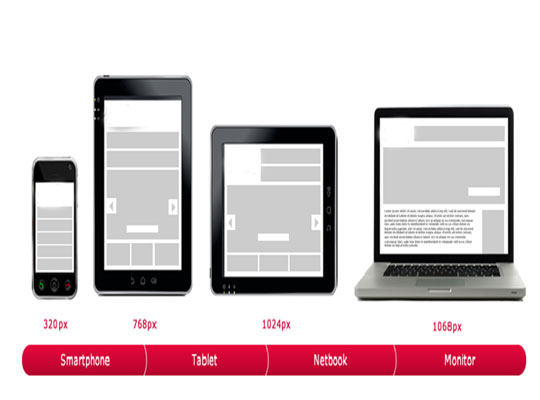
![Most Standard Webpage Sizes [And Ideal Ones] - Alvaro Trigo's Blog Most Standard Webpage Sizes [And Ideal Ones] - Alvaro Trigo's Blog](https://alvarotrigo.com/blog/assets/imgs/2022-07-07/responsive-web-size-css-media-queries.jpeg)