
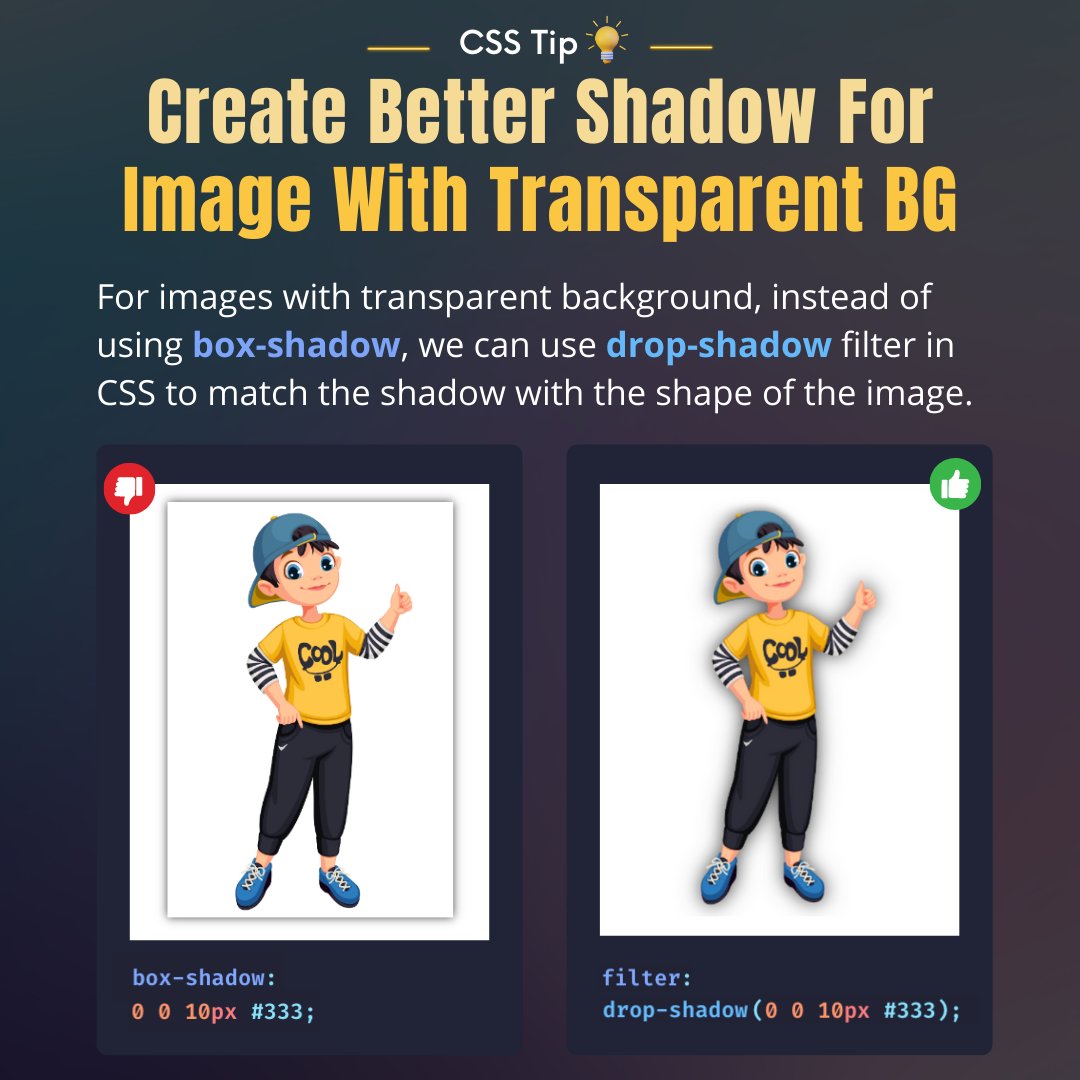
How do i get a shadow that only goes around the transparent part of my .png? I think i have to use drop-shadow but i don't quite understand how it works here

Josh W. Comeau on X: "🔥 `box-shadow` doesn't work well with transparent images. `filter: drop-shadow` does what you'd expect, adding a shadow to the image's contents. .my-img { filter: drop-shadow(1px 2px 3px

How to not show shadow through transparent shape? can we improve this? - Share an idea - Figma Community Forum