
Span style ='font-family : Arial, Helvetica, sans-serif ; font-size : 11px ; color : # 7f7f7f ; white-space : pré ;'Paysage d'hiver Photo Stock - Alamy

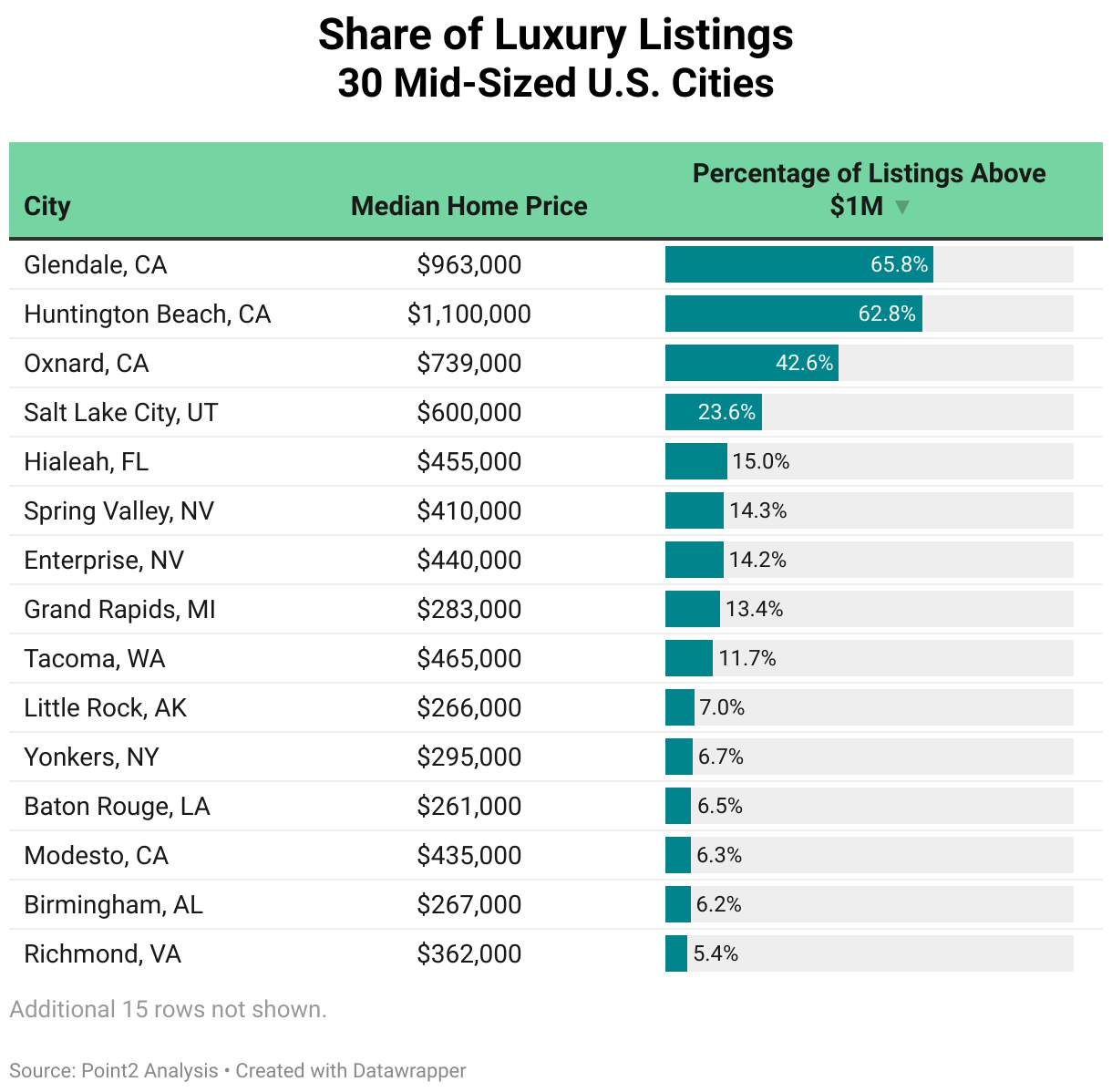
span-style-display-block-text-align-center-span-style-font-size-24px-font -weight-600-share-of-luxury-listings-span-br-span-style-font-size-22px-font -weight-600-30-mid-sized-u.s.-cities-span- Utah Business

Span style ='font-family : Arial, Helvetica, sans-serif ; font-size : 11px ; color : # 7f7f7f ; white-space : pré ;'Lake Tahoe Coucher du Soleil Photo Stock - Alamy

div style="margin-top: 24px; margin-bottom: 20px;"> <span style="font-size: 24px; color:#252424">Microsoft Teams meetin… | Helvetica neue, Helvetica, Meet the team