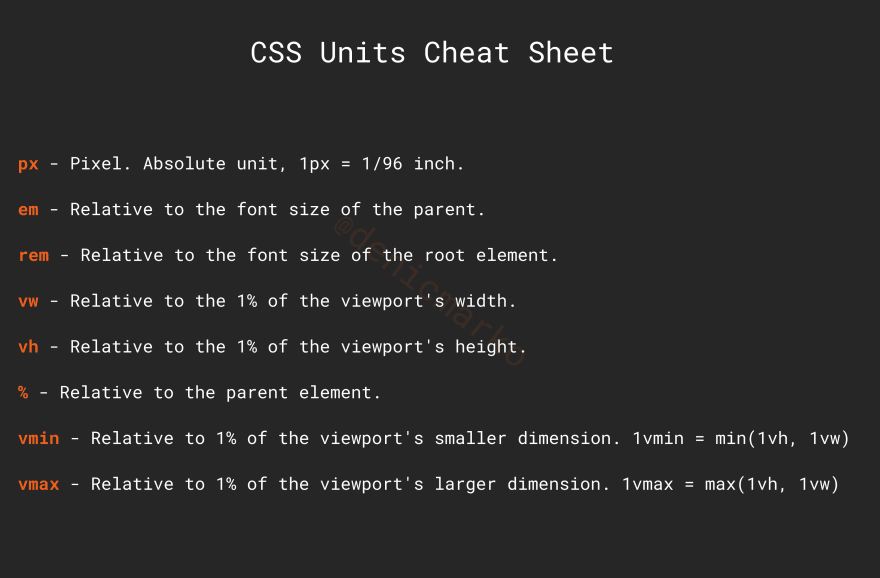
Solving All CSS Layout Issues — any screen, any root font size, without JS | by Joana Borges Late | Level Up Coding

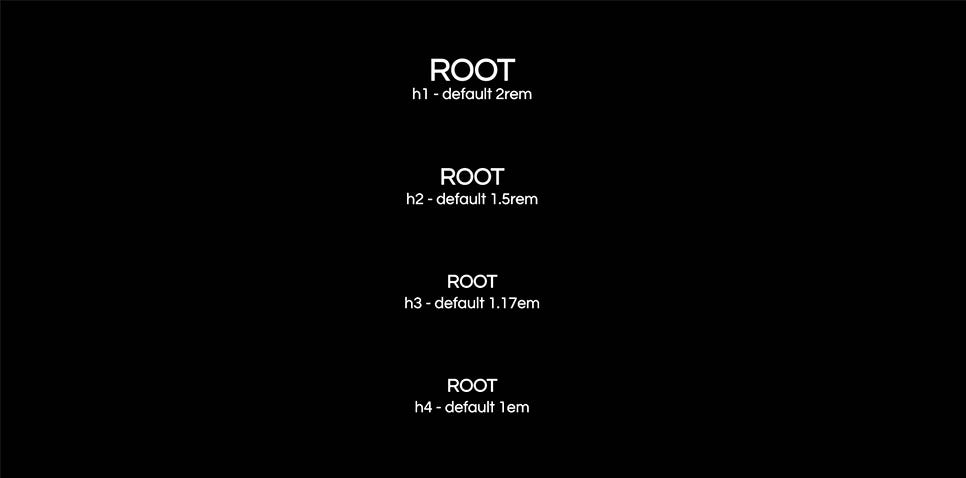
Chris Staudinger on X: "CSS em vs rem explained 🎨👇 Both em and rem are relative units of measurement used in frontend development. em is relative to the font size of the

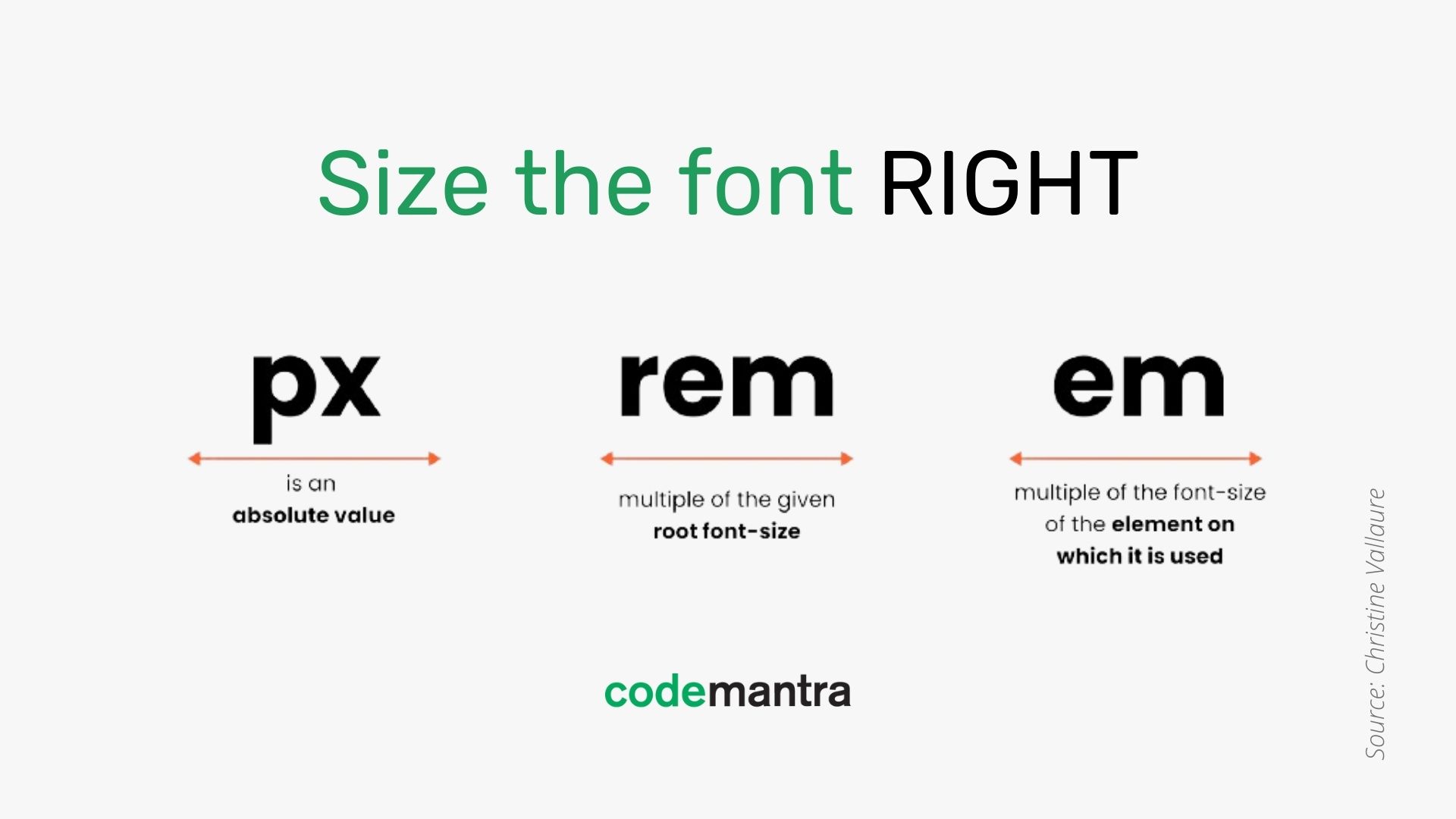
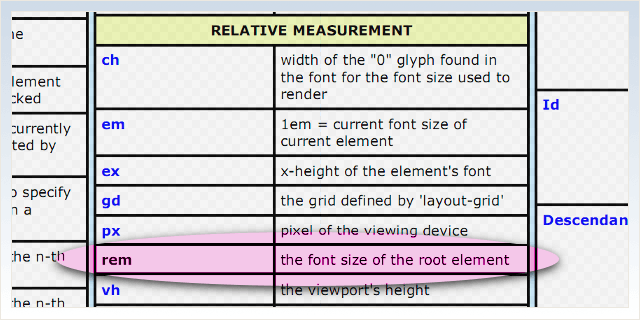
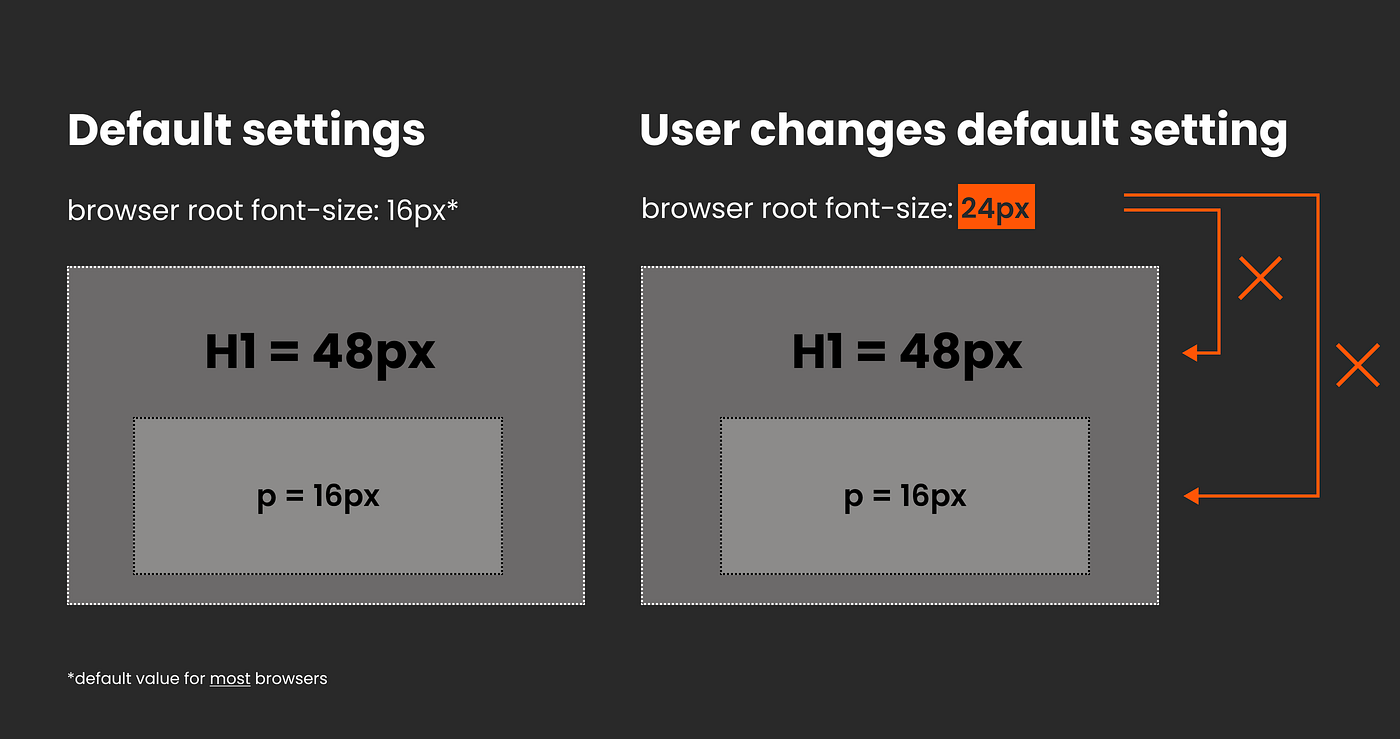
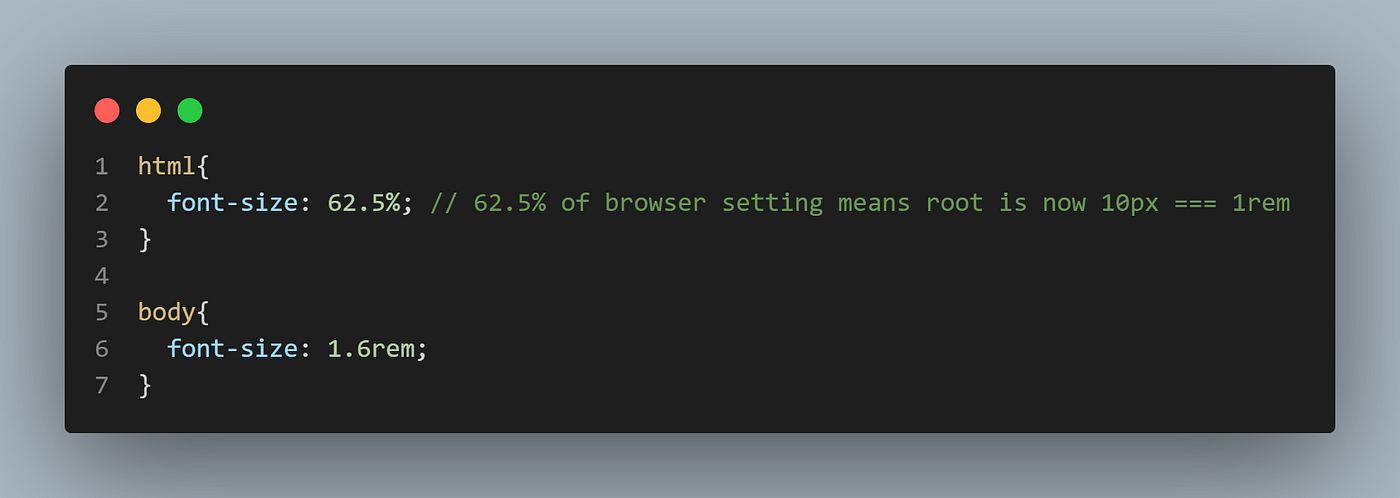
Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

What does "Lower Limit" or "Upper Limit" mean under Theme Options Root Font Size? - Support - Themeco Forum

Figma now supports REM units: understanding the use and benefits | by Christine Vallaure | UX Collective

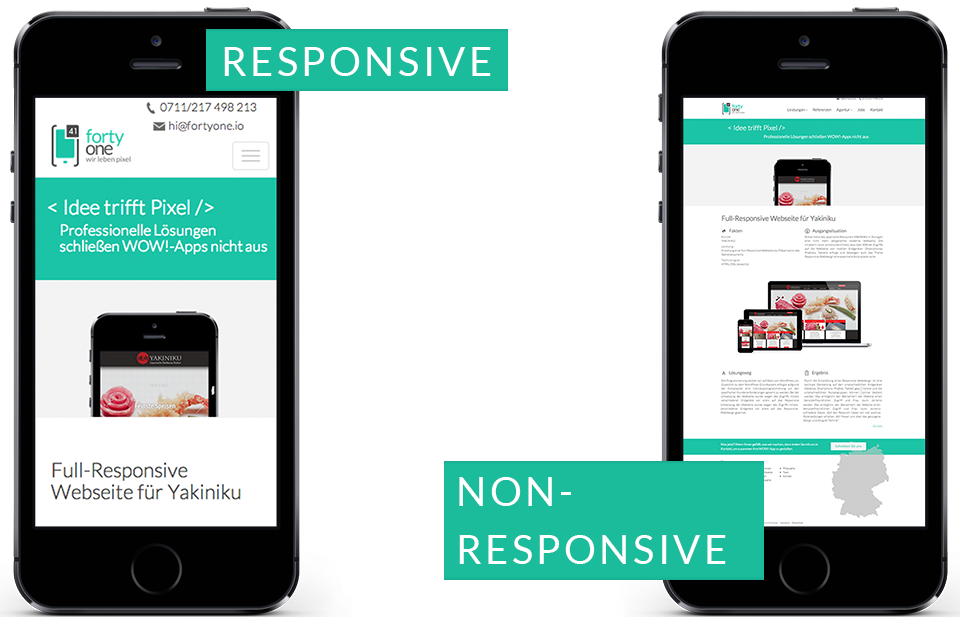
Responsive font sizes and spacing accessibility guide to making user-friendly web apps | by Max Tat Shahdoost | Medium

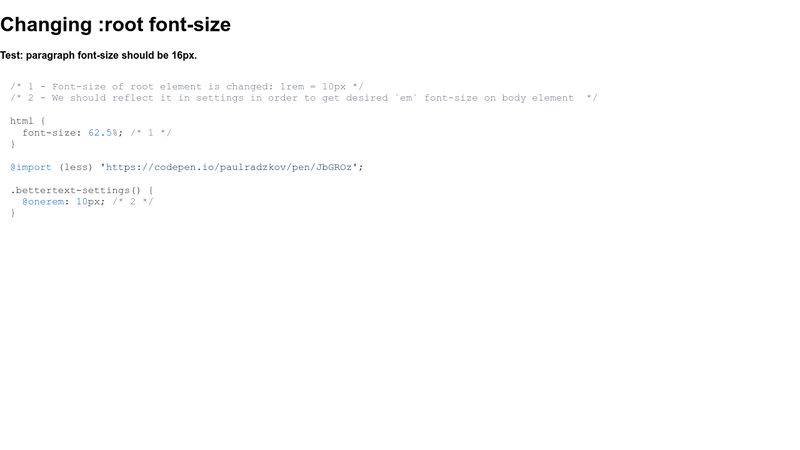
html - Why do chrome devtools show font-size struck out in :root when it is also set in other elements? - Stack Overflow