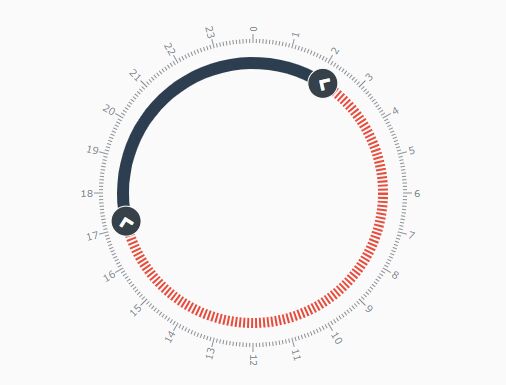
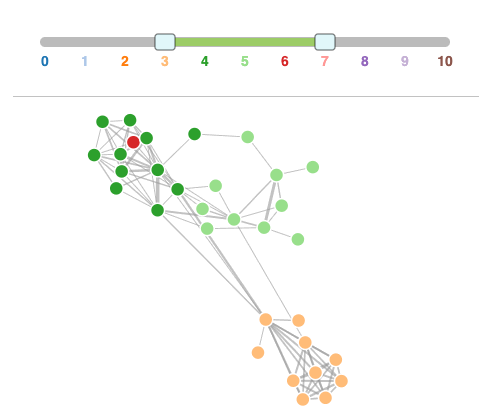
GitHub - bumbeishvili/data-driven-range-slider: D3.js based data-driven range slider, date time support

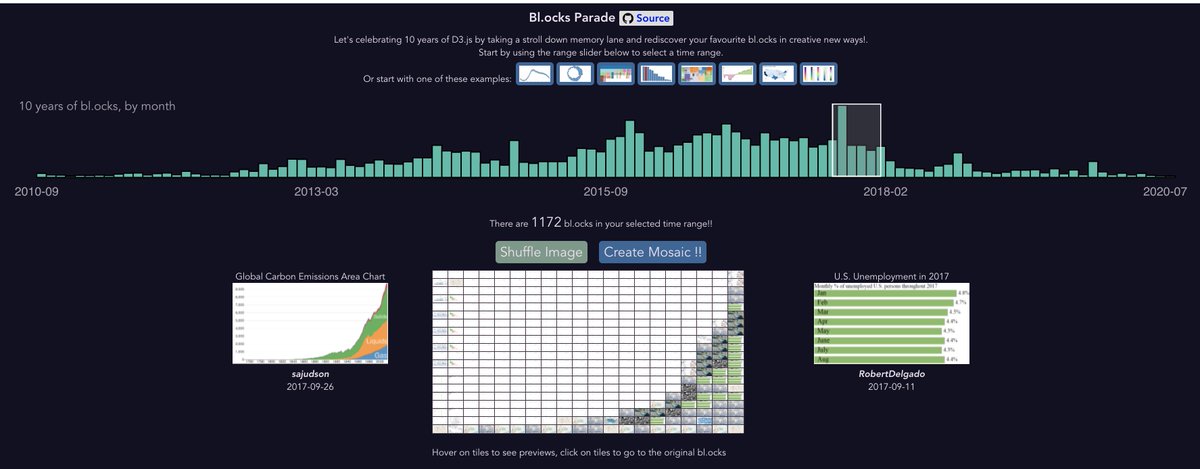
D3.js Community on X: "This interactive #DataViz by Daniel Chang @mwdchang allows you to stroll down memory land and rediscover your favorite bl.ocks. Use the brush to select a time range, and










![D3 Tips and Tricks… by Malcolm Maclean [Leanpub PDF/iPad/Kindle] D3 Tips and Tricks… by Malcolm Maclean [Leanpub PDF/iPad/Kindle]](https://d2sofvawe08yqg.cloudfront.net/D3-Tips-and-Tricks/s_hero2x?1620368615)