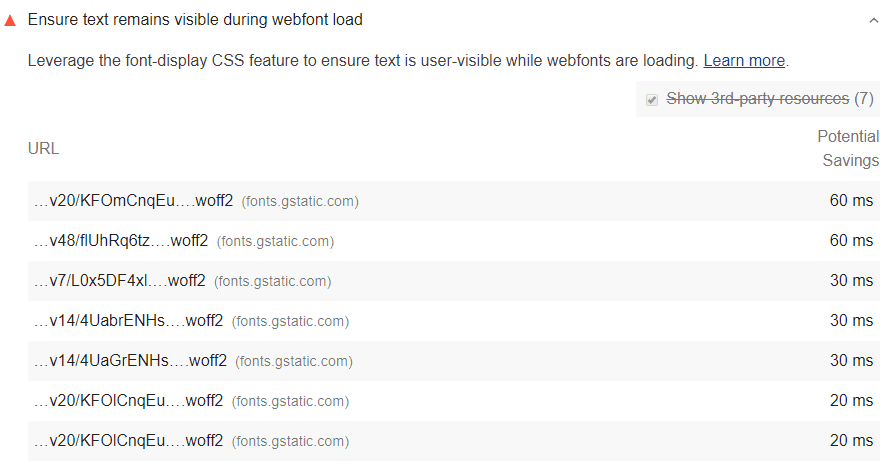
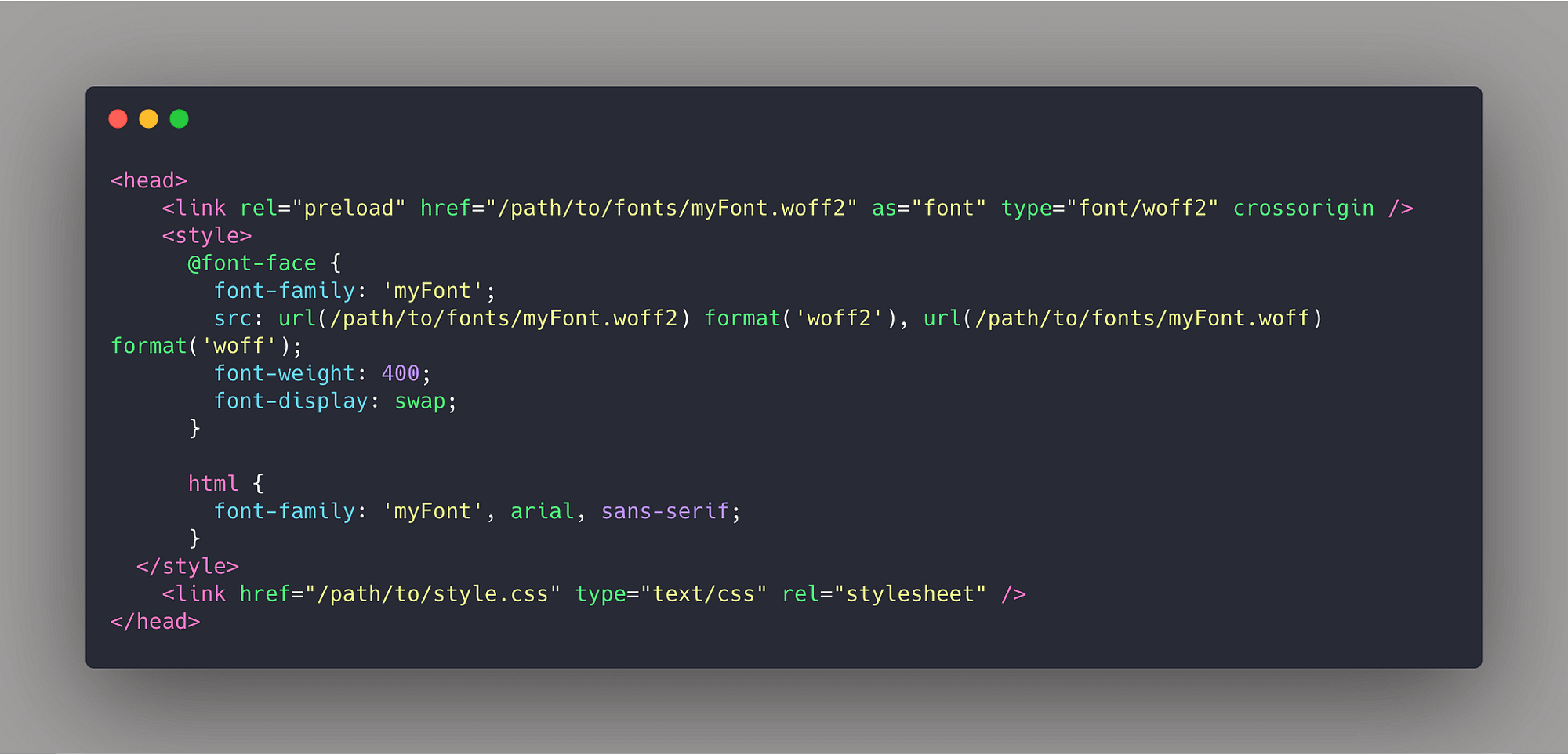
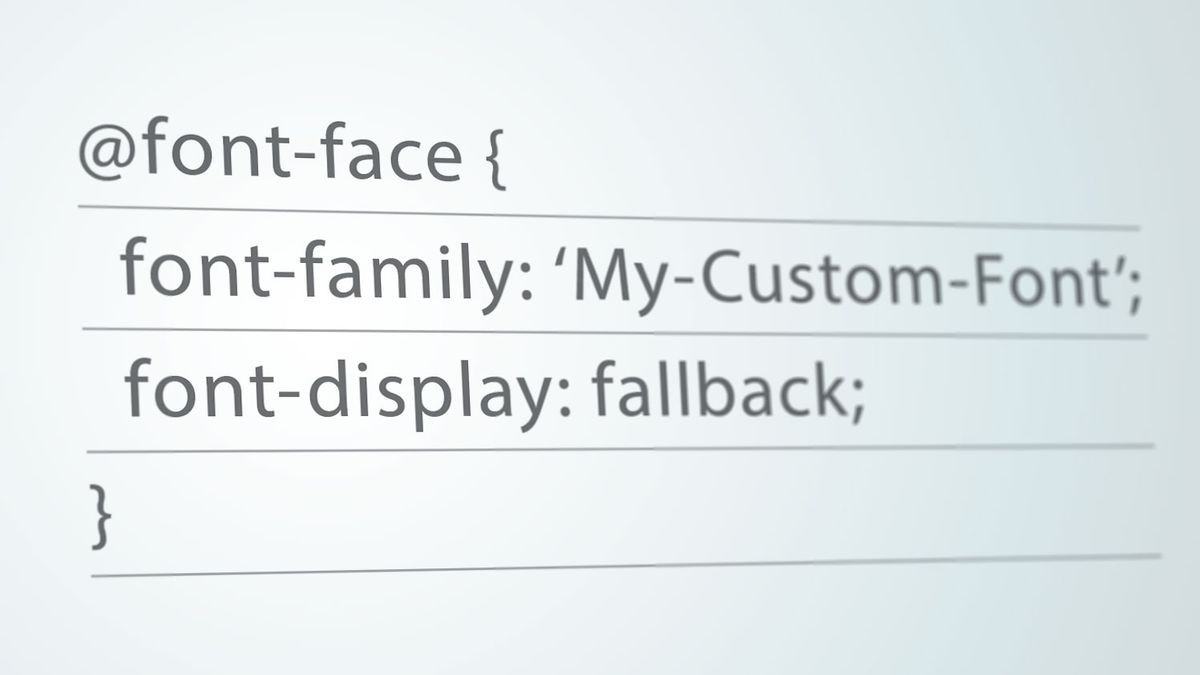
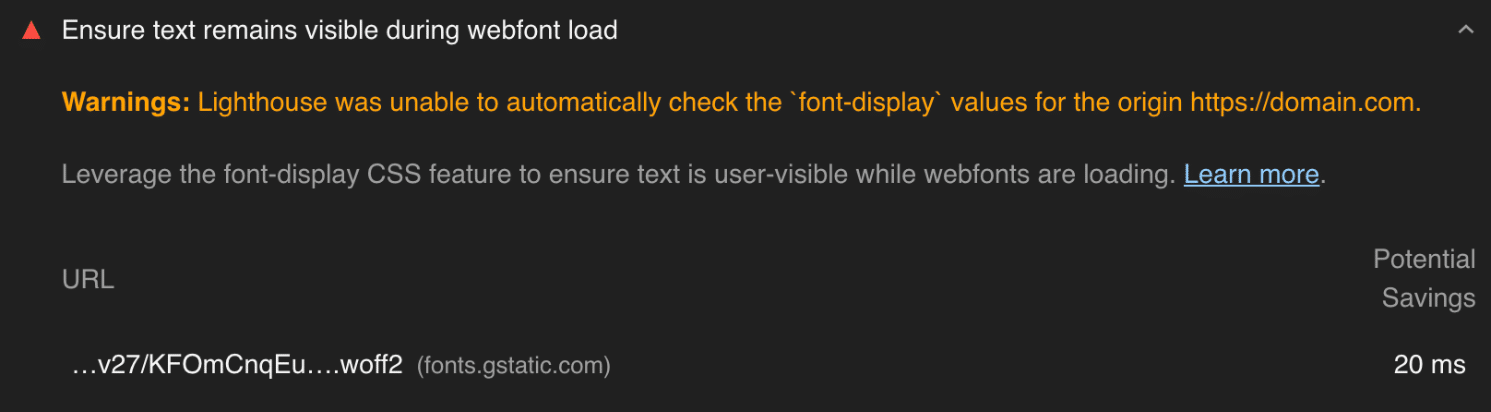
Umar Hansa on X: "Web Font Performance Tip 🔥 Specify a font-display (like font-display: swap) to have webpage text appear sooner rather than later If using Google Web Fonts, check the URL

how to organize font's number of css while using Google Font online? · Issue #9 · black7375/font-range · GitHub