
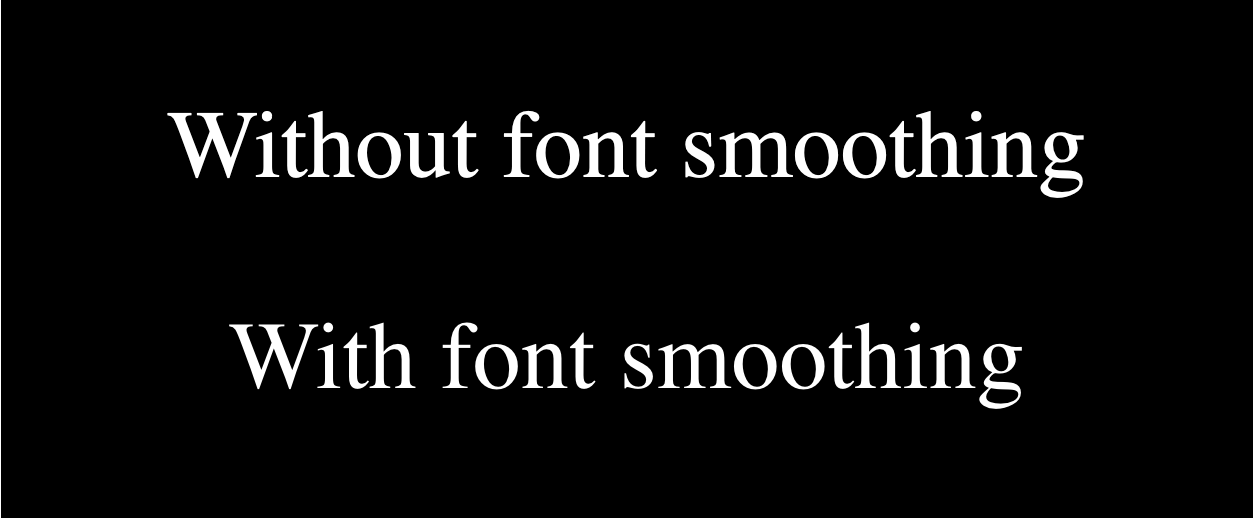
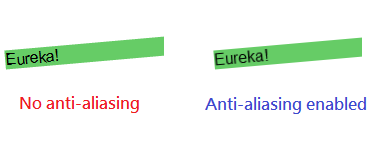
CSS3 – Smooth the text in WebKit browser after Text Rotation by activating the anti-aliasing | Eureka!

Safari bug: text suddenly appears bold after css animation completes ( antialiasing change) | theksmith

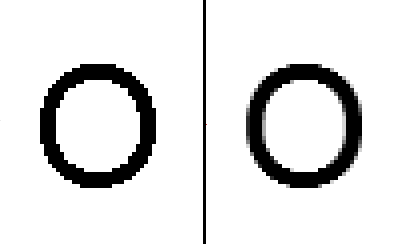
Why does a font weight in Figma seem lighter than the same weight in the browser? - Ask the community - Figma Community Forum