
Khanh Tran 🌈 on X: "CSS Tip 💡 Use the "system-ui" value on the font-family property to make the website font the same as the default font on a user's PC! ⚙️
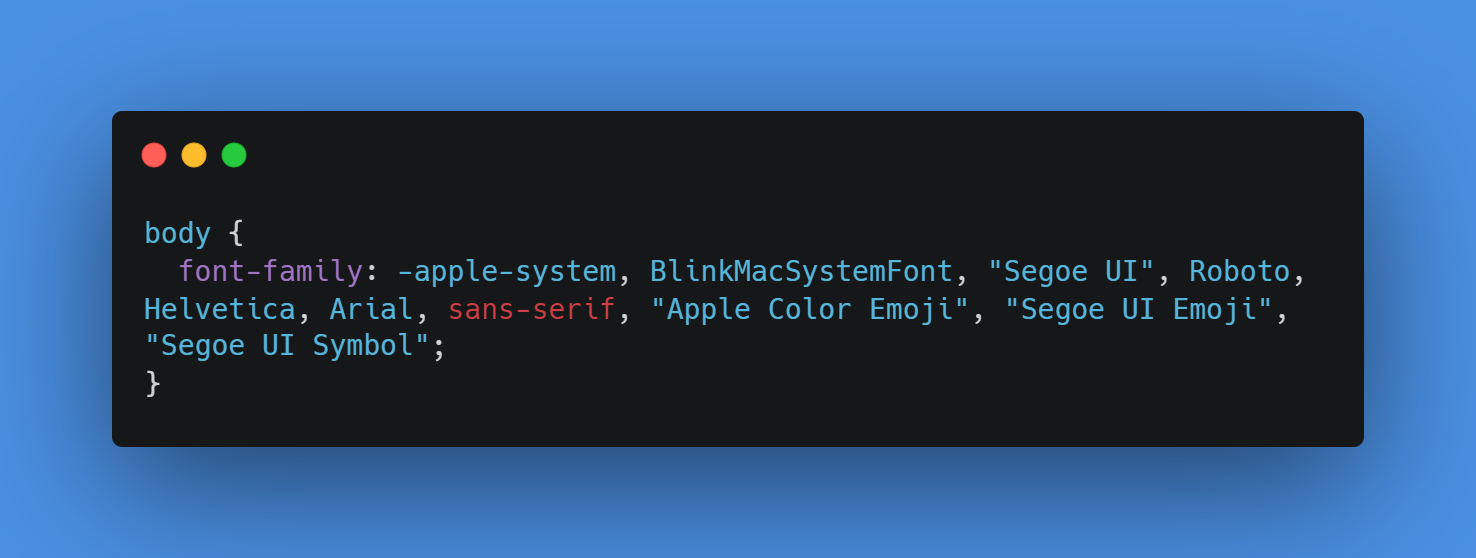
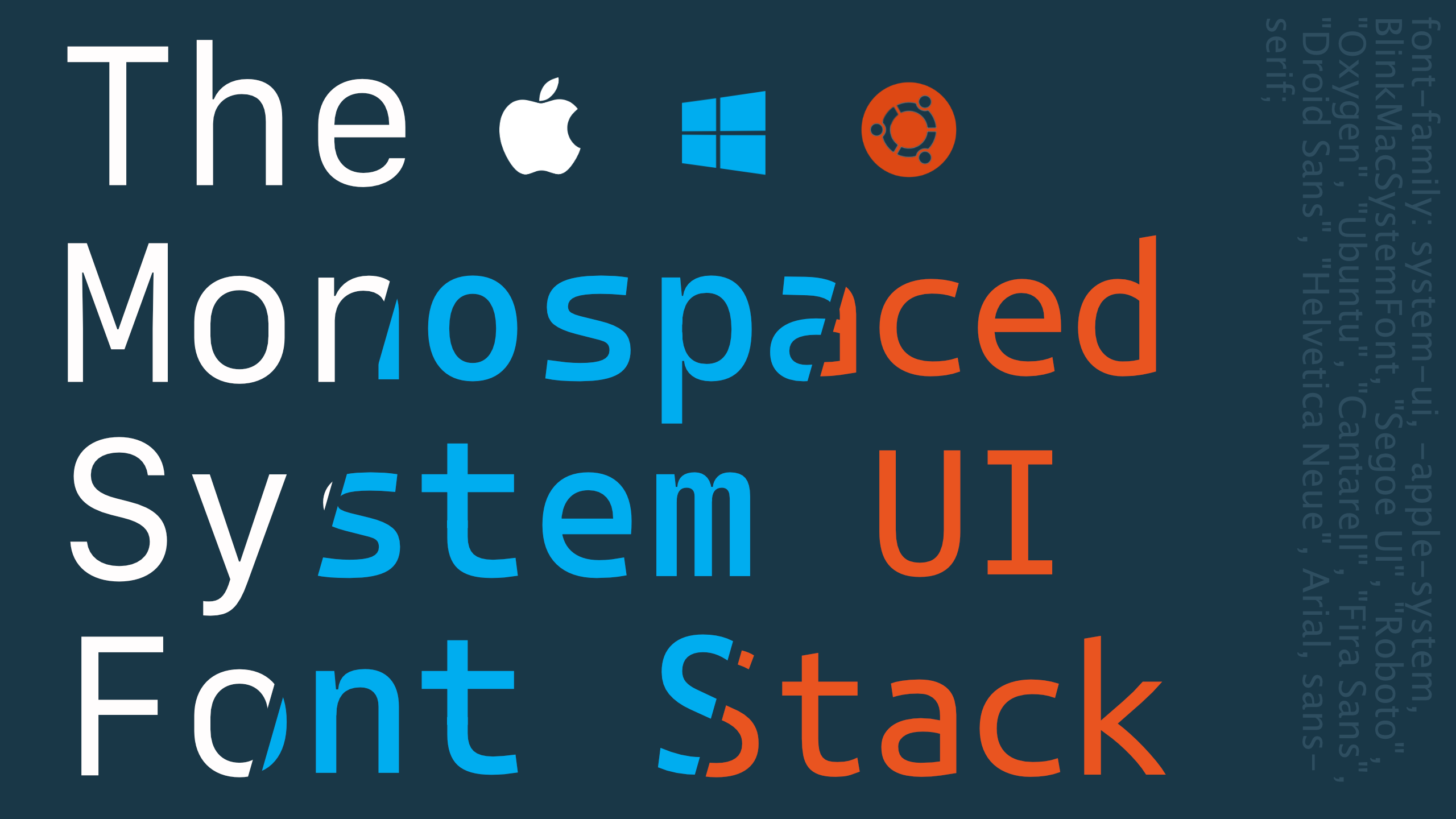
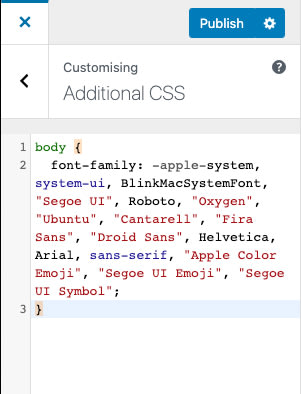
font-family: -apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif · Issue #665 · necolas/normalize.css · GitHub

System Font Stack: its history and rationale | by MasaKudamatsu | Web Dev Survey from Kyoto | Medium

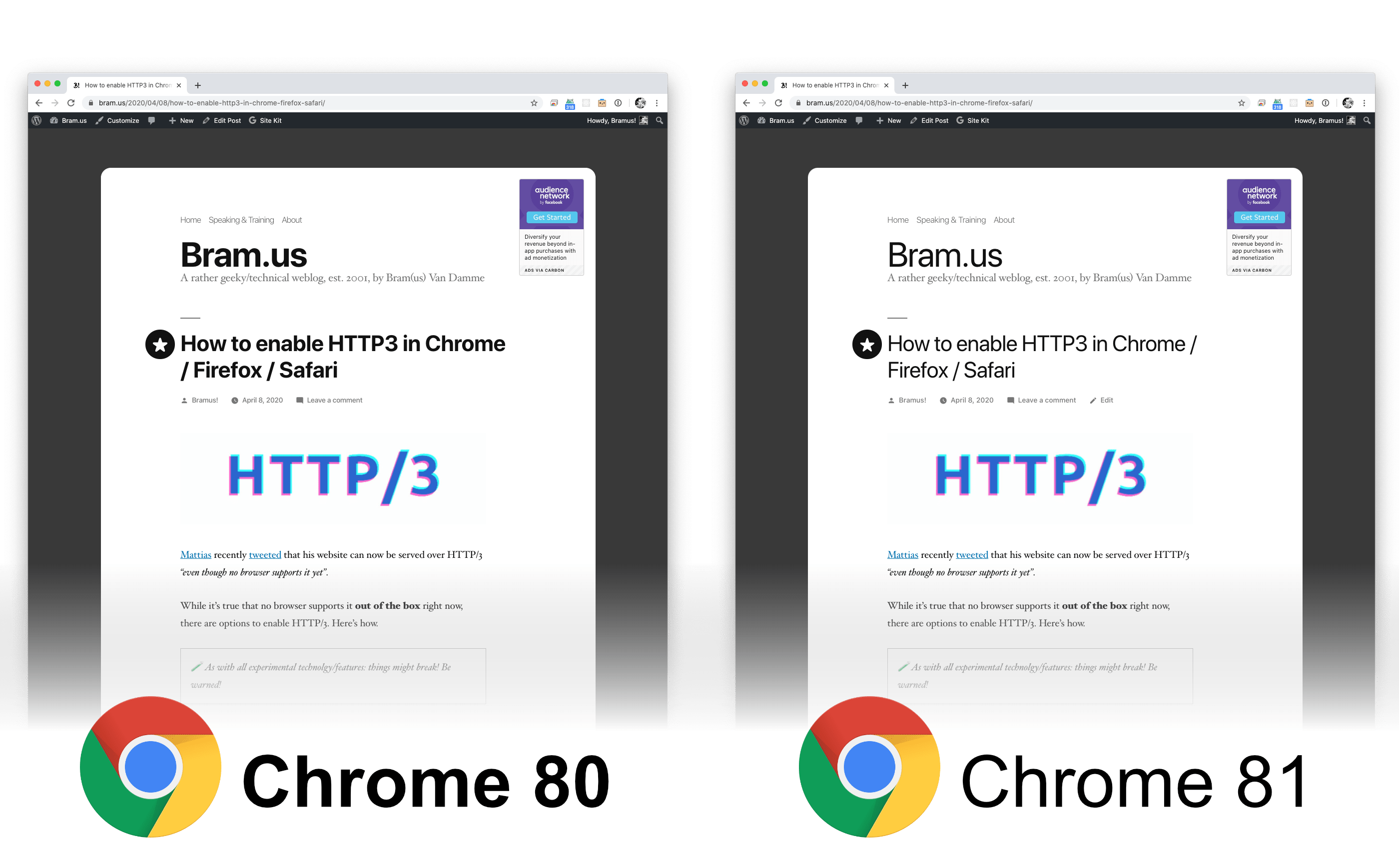
System font renders incorrectly in Chrome on macOS/OS X · Issue #1289 · mmistakes/minimal-mistakes · GitHub







![Use `system-ui` instead of deprecated `BlinkMacSystemFont` [#3117225] | Drupal.org Use `system-ui` instead of deprecated `BlinkMacSystemFont` [#3117225] | Drupal.org](https://www.drupal.org/files/issues/2021-08-08/claro-windows-firefox-system-ui.png)

![Use `system-ui` instead of deprecated `BlinkMacSystemFont` [#3117225] | Drupal.org Use `system-ui` instead of deprecated `BlinkMacSystemFont` [#3117225] | Drupal.org](https://www.drupal.org/files/issues/2021-07-30/Screen%20Shot%202021-07-30%20at%2011.13.12%20AM.png)




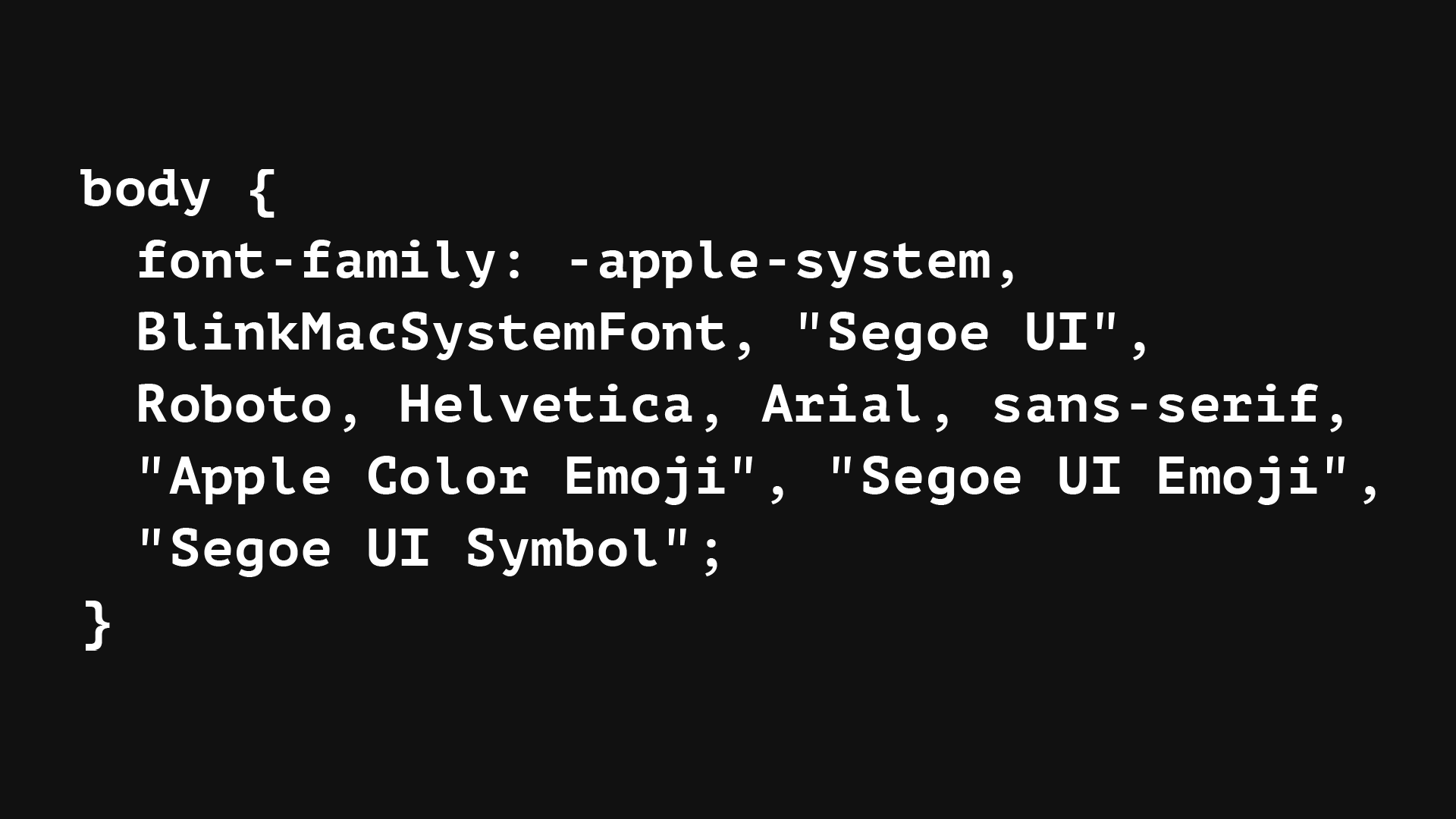
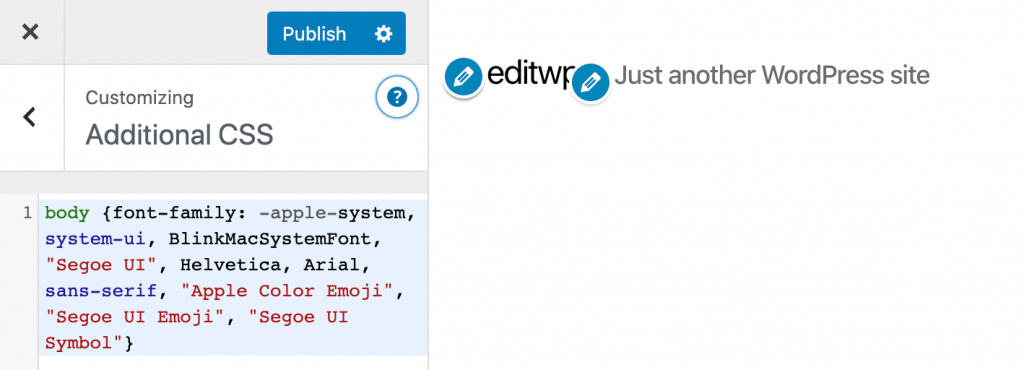
![tw5] Quick and dirty styling of the Tiddler Editor styling - Google Group (Read Only) - Talk TW tw5] Quick and dirty styling of the Tiddler Editor styling - Google Group (Read Only) - Talk TW](https://talk.tiddlywiki.org/uploads/default/optimized/2X/a/a133f6afd6a7ddbb12d82653e9068050eab8213a_2_1024x256.png)