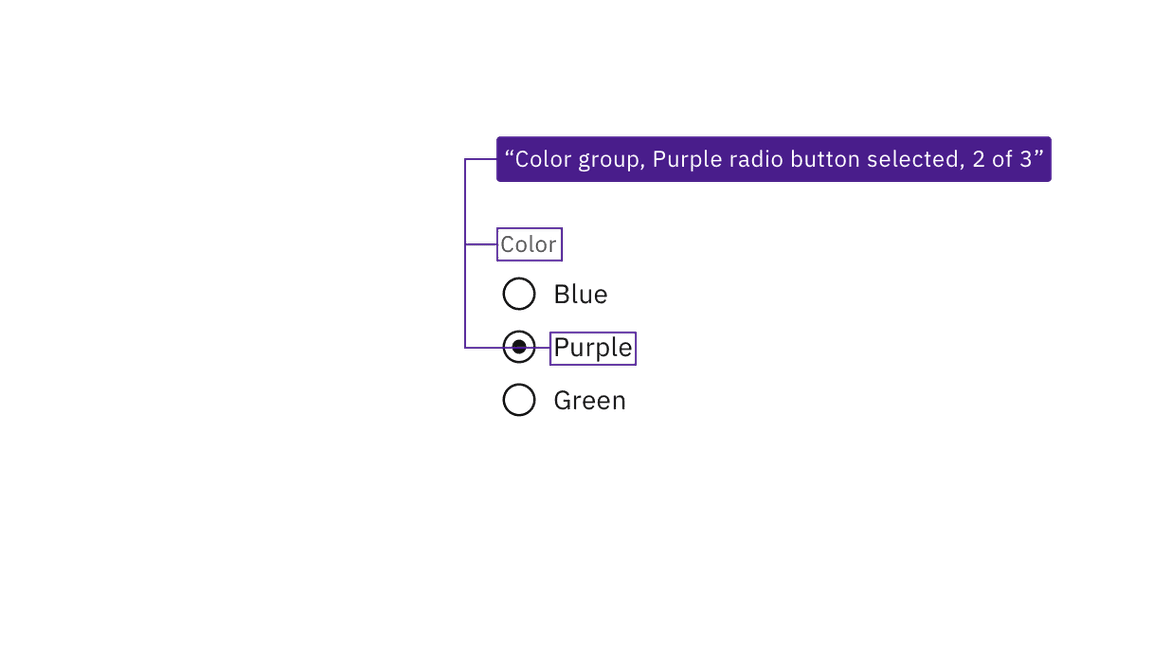
In VoiceOver, aria-label on mat-radio-button is read twice · Issue #16913 · angular/components · GitHub

João Figueiredo on X: "A11Y Tip: When using a toggle icon button, make it accessible to screen reader users by: 1. Providing text alternatives using ` aria-label`. 2. Announce state with `aria-pressed`. #a11y #